-
8. form 데이터 처리JSP/실전 JSP 2022. 11. 5. 01:12
8-1. form 태그
Browser -> DATA (Request) -> 웹 컨테이너 (tomcat)
form 관련 태그(USER DATA) -> request 객체 (USER DATA)
8-2. doPost & doGet
doPost
- 데이터가 HTTP Request에 포함되어 웹 서버로 전송되어 보안에 강하다.
- method="post" (form 관련 태그) -> doPost() (request 객체)
- 데이터가 헤더파일에 암호화되어 전송되어서 보안에 강하다.
- 로그인, 회원가입, 설문조사 등등 post 방식
- ex) http://localhost:8090/lee/mSignUp (맵핑 정보만 노출)
doGet
- 데이터가 웹 브라우저 URL에 노출되어 웹 서버로 전송되어 보안에 약하다.
- method="get" (form 관련 태그) -> doGet() (request 객체)
- URL의 길이에 한계가 있음, 너무많은 데이터를 보내기에 부적절
- ex) http://localhost:8090/lee/mSignUp?m_name=Hong+gildong...
MemSignUp.java (서블릿)
package com.servlet; import java.io.IOException; import java.util.Arrays; import java.util.Enumeration; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/mSignUp") public class MemSignUp extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println(" -- doGet() -- "); String m_name = request.getParameter("m_name"); String m_pass = request.getParameter("m_pass"); String m_gender = request.getParameter("m_gender"); String[] m_hobbys = request.getParameterValues("m_hobby"); String m_residence = request.getParameter("m_residence"); System.out.println("m_name : " + m_name); System.out.println("m_pass : " + m_pass); System.out.println("m_gender : " + m_gender); System.out.println("m_hobbys : " + Arrays.toString(m_hobbys)); System.out.println("m_residence : " + m_residence); Enumeration<String> names = request.getParameterNames(); while (names.hasMoreElements()) { String name = (String) names.nextElement(); System.out.println("name : " + name); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println(" -- doPost() -- "); doGet(request, response); } }- request.getParameter("파라미터") - 모든정보가 들어있는 request객체에서 어떠한 정보를 빼낼 때 사용, 파라미터는 html파일의 form태그의 name 속성 값
- request.getParameterValues("파라미터") - 여러가지의 데이터를 받을 때 배열로 받을 수있음
- request.getParameterNames() - 프론트 쪽에서 서버로 날라오는 속성 값을 알고 싶을 때 사용
formEx.html (POST 방식)
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <form action="mSignUp" method="post"> name : <input type="text" name="m_name"> </br> password : <input type="password" name="m_pass"></br> gender : Man<input type="radio" name="m_gender" value="M" checked="checked">, Woman<input type="radio" name="m_gender" value="W"></br> hobby : Sport<input type="checkbox" name="m_hobby" value="sport">, Cooking<input type="checkbox" name="m_hobby" value="cooking">, Reading<input type="checkbox" name="m_hobby" value="reading">, Travel<input type="checkbox" name="m_hobby" value="travel"></br> residence : <select name="m_residence"> <option value="seoul" selected="selected">Seoul</option> <option value="gyeonggi">Gyeonggi</option> <option value="chungcheong">Chungcheong</option> <option value="jeonra">Jeonra</option> <option value="jeju">Jeju</option> <option value="gyeongsang">Gyeongsang</option> <option value="gangwon">Gangwon</option> </select></br> <input type="submit" value="sign up"> </form> </body> </html>
formEx.html 
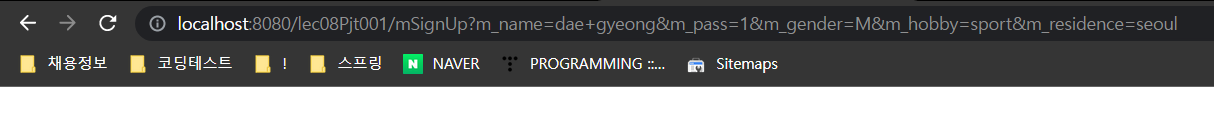
맵핑 정보만 노출 formEx.html (GET 방식)
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <form action="mSignUp" method="get"> name : <input type="text" name="m_name"> </br> password : <input type="password" name="m_pass"></br> gender : Man<input type="radio" name="m_gender" value="M" checked="checked">, Woman<input type="radio" name="m_gender" value="W"></br> hobby : Sport<input type="checkbox" name="m_hobby" value="sport">, Cooking<input type="checkbox" name="m_hobby" value="cooking">, Reading<input type="checkbox" name="m_hobby" value="reading">, Travel<input type="checkbox" name="m_hobby" value="travel"></br> residence : <select name="m_residence"> <option value="seoul" selected="selected">Seoul</option> <option value="gyeonggi">Gyeonggi</option> <option value="chungcheong">Chungcheong</option> <option value="jeonra">Jeonra</option> <option value="jeju">Jeju</option> <option value="gyeongsang">Gyeongsang</option> <option value="gangwon">Gangwon</option> </select></br> <input type="submit" value="sign up"> </form> </body> </html>
데이터가 웹 브라우저 URL에 노출 'JSP > 실전 JSP' 카테고리의 다른 글
13. Cookie (0) 2022.11.06 12. Servlet 데이터 공유 (0) 2022.11.06 11. JSP 내장 객체 (0) 2022.11.05 10. JSP request, response (0) 2022.11.05 9. JSP 스크립트 (0) 2022.11.05